Every great portal begins with a well thought through plan. The planning stage is critical to gaining alignment on key functionality as well as gathering insight into what actual users are looking for. Here are a few tips we use to get started the right way.
“By failing to prepare, you are preparing to fail.”
-Benjamin Franklin
Step 1 – Clarify your requirements early on
Why? Because changes on paper are the easiest to make.
Benefits of requirements gathering:
- Gets your whole team involved from the beginning
- Documents the scale of the project
- Easier to tackle potential roadblocks early in the project
Things to consider while gathering requirements:
- How will you gather insights from actual users to help define your goals?
- Will you need to upgrade your instance to the latest version of ServiceNow?
- Will you add other departments to your portal?
- Do you have the infrastructure in place to handle enhancements? (Ex: live chat)
- How many people will access the portal on tablets and mobile devices?
Step 2 – Make your goals about fulfilling needs
Why? Because good goals inspire change.
Benefits of setting goals:
- Shifts focus from problems to needs
- Motivates the whole team to work towards the same results
- Aligns stakeholders and reduces the amount of subjective feedback later in the project
| Bad Goal Example | Good Goal Example |
|---|---|
| “Our IT department is overwhelmed with calls so we need to get higher adoption of the portal.” | “Most of our users cannot work without the items they have requested. Instead of users calling the IT help desk for the status of their request, we need to speed up the process by making it easy to check statuses on the homepage of the portal” |
| “The computers are hard to find on the portal. Make it easier to find computers” | “Users are having a hard time understanding how to order a computer so we need to create a step-by-step flow from the homepage that makes it very clear where to begin and how many steps there are to complete an order.” |
Step 3 – Build empathy with your users through research
Why? Because otherwise you are just guessing.
Benefits of user research:
- Reveals patterns and unknown insights
- Defines objectives and tests hypotheses
- Exposes alternatives and informs conclusions
| Research Type | Description |
|---|---|
| User Interviews |
|
| Focus Groups |
|
| Surveys |
|
Caution: Don’t ask the wrong questions.
When doing research, be careful of asking the wrong questions. People don’t always know what they want if it doesn’t exist yet. If all of your user questions require someone to imagine what could make the experience better, they typically will not know how to respond.
Step 4 – Make it visual, but keep it simple
Why? Blockframes and wireframes make design changes more efficient
Benefits of Blockframes and Wireframes:
- Lowers the bar of design so everyone can participate
- Removes subjectivity so you can focus on the flow and hierarchy
- Encourages collaboration and easy iteration

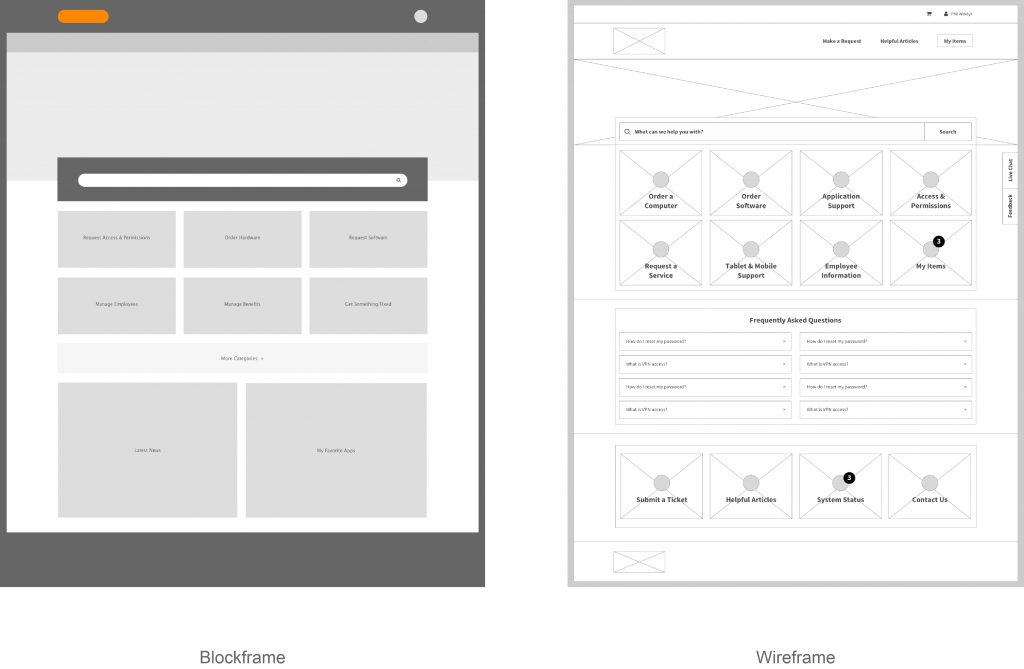
Blockframe
A blockframe is a simplified representation of a portal that consists of large colored blocks that represent content areas.
- Quick and easy way to flesh out your vision without getting caught up in the details
- Can serve as an extension of your requirements gathering phase as a visual checklist
Wireframe
A wireframe is a low-fidelity visual representation (typically done in grayscale ) of a portal’s layout, sometimes referred to as a skeleton, or a blueprint.
- Represents the basic page layout and navigational scheme
- Shows more detail than a blockframe
- Can also be easily modified and changed

 Founder & CEO of
Founder & CEO of 
That’s great information. We are using focus groups for our portal. But as you mentioned we didn’t build it yet. We are asking questions based on mock ups. I think that is not a good idea. We are now facing problems with our scrum management process. Wish I can get some good articles based on the scrum/agile process.
Do a Google search and you will find plenty of great articles on Scrum / Agile… but not sure I understand how that ties back to using mock ups? We create fully interactive mockups using Invision and receive great actionable feedback, however the key is asking the right questions.
Great article! Do you have any software recommendations for building wireframe and blockframes?
Yes, check out Sketch (https://www.sketchapp.com/). There are also tons of complete wireframe UI kits you can get for Sketch to make it even easier.
Thanks! Looks great!