One of the very powerful directives available in Service Portal that we will be covering today is the snRecordPicker. This directive generates a field very similar to a reference field in the platform. This is very useful when creating custom widgets that will be interacting with tables and records in ServiceNow.
The Directive:
1 | <sn-record-picker field="location" table="'cmn_location'" display-field="'name'" value-field="'sys_id'" search-fields="'name'" page-size="100" ></sn-record-picker> |
It supports the following properties:
| Property | Description |
|---|---|
| field | a JavaScript object consisting of “displayValue”, “value” and “name” |
| table | the table to pull records from |
| default-query | the query to apply to the table |
| display-field (or display-fields) | the display field |
| value-field | the value field (usually sys_id) |
| search-fields | the fields to search |
| page-size | number of records to display in dropdown |
To use the snRecordPicker you will also need to create the “field” object in your controller as well as listen for the “field.change” event.
The Controller:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | $scope.location = { displayValue: c.data.loc.name, value: c.data.loc.sys_id, name: 'location' }; $scope.$on("field.change", function(evt, parms) { if (parms.field.name == 'location') c.data.setLocation = parms.newValue; c.server.update().then(function(response) { spUtil.update($scope); }) }); |
The Widget:
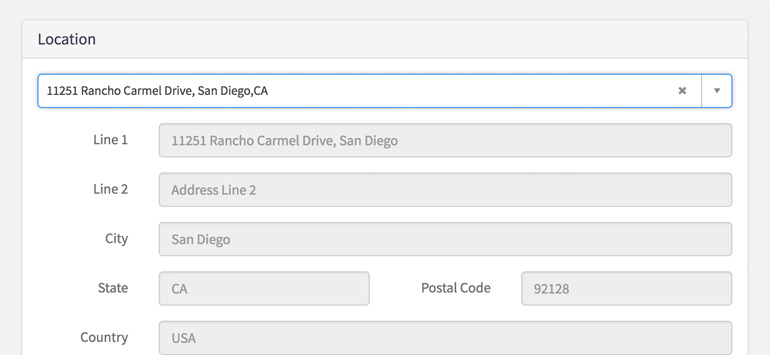
I’ve created a sample address picker widget that allows the user to select a location, and then retrieves the record from the server and populates several other fields with the information. The widget is available for download here: https://serviceportal.io/downloads/snrecordpicker-example/

 Founder of
Founder of 
I do not have Hi credential. What should I do ?
Shoot me an email and I’ll send you the file: nathan@newrocket.com
Hi Nathan,can you please send me the link of the file related to sn-record-picker???
Hi Nathan,
i’ve done download the example but it does not working on my instance. it says “Info MessageFile ._snrecordpicker address widget.xml is not valid XML and has been deleted”. Can you help me please?
Did you uncompress the ZIP file and upload the XML?
Nice Nathan!
Looking forward for new tutorials!
Hi Nathan,
I tried using the widget after downloading the xml and previewed it correctly. However, when I dragged the Widget into a page, the dropdown box became a text box and is located on the far left. Is this the normal behavior? Am I missing something?
PS a big fan of your work 🙂
Was that just in the designer or did it actually render like that when you viewed the page? If you open your Chrome developer console do you see any errors? It should just work out-of-box and look just like the image in this post.
Nathan – This is pretty awesome, and I think it will solve my issue with the ref_ac_columns not displaying on the mobile UI. Since that doesn’t seem to be something SN will update.
Will the data from the picker populate in the variable if I use the widget in the variable?
Jared,
What’s your problem with the ref_ac_columns and is that issue on mobile still through Service Portal? If you reference this widget from the variable directly, it will not populate automatically… you would have to manually set it up in the widget that you are embedding.
Hi Nathan,
How to set multiple columns for display in this directive?
Thanks.
Use the “display-fields” property and comma separate the fields
Hi Nathan,
i downloaded the xml, but not able to upload using retrieved update sets. I’m not sure what went wrong. could you please help. Do i need to upload it through retrieved update set ?
Thanks, issue resolved
Hi, Even I am not able to upload the xml through Retrieved Update Set. Please help / guide me.
Did you uncompress the zip file and upload the XML?
Hi Nathan,
I am also unable to upload the widget. I uncompressed the zip file.
Hi Nathan,
Nice widget !
How to use the chose value in post ?
Hi Nathan,
I do not have Hi credential. What should I do ?
I’ll email it to you.
Hi Nathan,
How can I access the value selected in the sn-record-picker dropdown? I want to save it as a property of the object that I’m then inserting in another table through an HTTP request.
I tried giving it an id and accessing to its .value through jquery but didn’t work.
Thnaks
If you take a look at my code I already get the value of the input in the controller (line 9). You cannot access the value using jQuery.
Hi Nathan,
Thanks much for the tutorial.
When I use multiple display fields ‘name,email’, default display value of the record picker gives only sys_id of the user. When I use only ‘name’ as the display value, default display value gives me name of user which is working as expected.
When I change and select a new value in record picker, the display value is showing name of the user as expected but when the old value is selected again, it gives sys_id as the display value.
Any easy fix for this? Because when the page is loaded, the field (record picker) has a default value and it should display name of the user rather than a sys_id.
HTML tag:
Picker comes in TD tag under a ng-repeat of tag
JSON object:
data : {
number : “INC0000052”,
priority : {
displayValue : “1 – Critical”,
value : “1”
},
read_only : false,
short_description : “SAP Financial Accounting application appears to be down”,
sys_id : “d7195138c0a8016700fd68449cfcd484”,
ticketAssignedTo : {
displayValue : “System Administrator”
name : “assigned_to”
value : “6816f79cc0a8016401c5a33be04be441”
}
}
SN Picker tag did not get pasted here….so pasting it below without angle brackets…
sn-record-picker field=”ticket.ticketAssignedTo” table=”‘sys_user'” display-fields=”‘name,email'” value-field=”‘sys_id'” search-fields=”‘name,email'” page-size=”100″
I tried below and it works as expected…. I can see name as the display value instead of sys_id. At the same time, am able to see email as well as name during search.
Am using both display-field as well as display-fields
sn-record-picker field=”ticket.ticketAssignedTo” table=”‘sys_user'” display-field=”‘name'” display-fields=”‘name,email'” value-field=”‘sys_id'” search-fields=”‘name,email'” page-size=”100″
Am I using it right?
Hi Maheshwar,
I had the same issue: when try to user several fields with the attribute “display-fields”, the sys_id is displayed. But when I use both “display-field” and “display-fields”, I don’t have the sys_id anymore when the value is selected. Thanks.
Hi Nathan,
Any suggestions on how to make the default-query for the sn-record-picker dynamic? I’m trying to use a data variable from the server script but it gets ignored.
Regards
Niklas
Hi Nathan,
How to i retrieve the “sn-record-picker” value in client side .
For ex if it is text then we can get c.property .
How to get sn-record-picker value.
Rehards,
Harish
Hi Nathan,
I’m trying to recreate this for the incident table.
I’m using the display-fields property to display both the number and short_description.
But the numbers are displayed correctly yet the some of the short_descriptions are tabbed across, some more than others.
Any Ideas?
Cheers
Andy
Hi Nathan,
Is there anything similar for Glide List inputs?
Hi Nathan, I don’t have a HI login currently. Any chance you could email this to me?
Hi Nathan,
do you know please how can I define order for results in record picker?
Hi Nathan,
I’am referring sys_user table, How do we auto-populate currently logged in user name in sn-record-picker.
?
Much thanks in advance !!
-Sushma
Hi, excellent post!
Quick question, where did you find the directive? Is there anywhere that lists out the available directives OOB?
Thanks
Well… I worked on Service Portal so I helped implement many of the directives. But the best way for you is to review the widgets as they will most likely all be used in there, or you can look through the loaded JavaScript code since all the directives are client side and available for viewing through Chrome Dev Tools.
Hi Nathan,
Not able to use ng-model directive in this tag.
How can I access the value of this reference field in the script as I want to create a record in ‘Delegate’ table with the ‘delegate’ value as this value selected in the reference field once I click on SAVE button present in the same webpage.
As always thanks Nathan.
I have just come accros what looks like an issue on Helsinki.
I wanted to use a calculated field for the display and search fields. The list gets populated with the correct number of entries based on my default-query. However the item remain blank. If I use a different search field, I can “blind test” the search.
I have not tested on Istanbul.
Hi Nathan ,
I tried the code that you pasted above & i am getting a simple text field i dont know where i am doing it wrong , i don’t have HI credentials , can you please post the whole code if something is missing in the above code
or email it to me at nitishgoel.hcl@gmail.com
Your help is appreciated !
Thanks
Nitish Goel
Hi Nathan,
Can you please help me with the data-binding part within sn-record-picker ? Not able to use ng-model directive in this tag. In that case how do we get the value that is being selected using the sn-record-picker ?
Any suggestions ?
Just like the post shows, when a selection is made it broadcasts an event that you listen for, and includes the users selection.
Hi,
First, thanks for the uses-full directive 🙂
I would like to ask a question:
Is there any option to use reference fields in sn-record-picker widget?
For example:
display-field=’person.name’ value= ’person.sys_id’
When trying to do that I get empty values.
Is it possible option or Incorrect usage?
Thanks.
Hi Nathan,
Any suggestions ?
Thanks,
Michal
Hi Michal, unfortunately I have not had the chance to test this yet.
How do I import the widget to serviceportal / servicenow?
Uncompress the zip file and upload the XML update set via “retrieved update sets”
Hi Nathan,
Can we add multiple record pickers on a Single Page ?
Thank You!
Can be sn-record-picker be used on a public widget, on a table with a read role of public? I have not been able to get it to work so far..
Have you been able to get it to work on a public widget? I have having the same issue.
same issue here too. Any updates?
Hi! I would like to know how can I personalize the styles of the Record Picker. Basically I can do it on the first part (where it’s placed my selected option) but I can’t do it on the part with the Search box and the list results. CSS is doing nothing.
Thank you!
Hi Nathan and everyone,
Do we have an option to make distinct on the values of the drop-down list when using sn-record-picker directive, in order to avoid multiple values?
We used this directive, and need to do group by on the filed.
Can we do it via this directive?
thanks a lot.
Not that I know of… you could maybe do a Database View and point the directive at the View. That’s the only thing I can think of.
Hi,
Any updates?
Hi Nathan,
Can you please also send me the xml?
The widget is available for download above or by going to the “widgets” page.
Hello,
I have tried importing it on the latest SNOW version and after import, I’m not able to find it in the retrieved update sets.
> Did you unzip the file and upload the XML file?
> Did you try setting a filter with “Loaded” to todays date?
I’m having the same problem. Try to import update set from XML, and it’s not showing in the list, so I am unable to preview and commit. Any suggestions?
Wow, I just tested this myself and yes… something is broken about importing older update sets. I will need to go through and update all the update sets to work in London.
I was able to upload the update set, but something else was weird, it didn’t give me the confirmation that it uploaded it just took me to the list view. I thought it didn’t work so I started cutting and pasting code and noticed later that it was in the list view. So I assume it did upload, but with no confirmation.
Hi Nathan,
I need to get two field values in widget and populate onto Short Description field how can we populate the data selected by the user.
Thanks,
Raj
Its worth noting that you can set up the record picker to allow you to select multiple entries – just add the following property:
multiple=”true”
I spend a long time trying to find this out in the community so thought other may find this useful here as well
Hi,
I have used record picker to populate a reference field as follows:
And im able to fetch the values for the reference field.
How can i pass this value on the incident form field (u_primary_stream_value)
Thanks,
Aparna
What about sp-date-picker, do you have any idea about this ?
How to get information icon in sn-record-picker just like reference fields
Is there any way to set default value to sn-record-picker directive?
How would you go about broadcasting that information to another widget from the client controller. I am having an issue that from the client controller it is not seeing the values as it does with the HTML section.
There are a few good examples that come to mind to do this, one by Nathan himself.
https://serviceportal.io/using-events-communicate-widgets/
https://community.servicenow.com/community?id=community_question&sys_id=78938765dbd8dbc01dcaf3231f961987
Broadcast is the easiest way to set something up like this, but you also have spEventPubSub as an Angular provider to use, so you can send / receive directed communications (AKA not broadcast to the entire scope). The complexity in this case comes from having to publish, subscribe to, and unsubscribe from events which you want to use.
I have a question regarding directive sn-record-picker, is it possible to have multiple values for search-fields
For example, for a user field I want to search based on the name as well as id in the same field.
Is it possible to do so?
Can you please tell me how can I get the full details of this widget?
There is a better way to pick up updated data angularJS style 🙂
just add this to the HTML component:
ng-change=”testing(this.name)”
Where “testing()” is just a function you create on the client.
and “this” referes to the change and then “.name” what field it was binded to.
Here is full example:
The HTML:
Client script:
$scope.testing = function(value){
console.log(value);
}
This is cleaner and more simple.
Hi,
My sn-record-picker does not start loading values unless at least 3 characters are typed. It does not load values in the dropdown by default. Any idea on this ? I want it show values in the dropdown list and then filter when I start typing. Please help
You can also make this a startswith query rather than the default contains type query. More efficient that way. Add startswith=’true’ in the directive tag.
You can also specify that the default search behavior is “startswith” by adding
Using a property like c.data.setLocation is a bit redundant and unnecessary. I think it is better to use the existing property as follows:
On the client controller we can reuse c.data.loc.sys_id instead of c.data.setLocation:
c.data.loc.sys_id = parms.newValue;
Then on the server:
//if the client does a server update then input.loc.sys_id will be populated by parms.newValue
if(!input || !input.loc || !input.loc.sys_id) input = {loc:{sys_id:gs.getUser().getRecord().getValue(‘location’)} };// use input.loc.sys_id to store initial value if input.loc.sys_id doesn’t exist
var locGR = GlideRecord(‘cmn_location’);
if(input.loc.sys_id && locGR.get(input.loc.sys_id) ) {//ensure the input.loc.sys_id exists and that the get function returns true
$sp.getRecordDisplayValues(data.loc, locGR, ‘sys_id,name,street,city,state,zip,country’);
}
This makes it clean and simple without extra properties.
Thanks, Lawrence, that’s a great recommendation.
Could you please share the list of directives available and its usage?
It would be helpful.
Thank you.
How can I use this to create a new record to another table. For example, I need a button, “Add”, that will capture the selected location and the logged in users ID to create a record on a custom table.
please excuse my lack of experience. In the client controller where does the loc come from. Is it a variable you declared elsewhere or part of the SPUtil
Can I increase the number of records to be displayed in the record picker.
I have a field which is giving an error in record picker as it’s number is going beyond 100.
I tried changing the page-size=”100″ to page-size=”250″ , but still the issue persists.
Please help.
Hi guys.
If I use table=”‘notGlobalTable'” the “sn-record-picker” returns “No matches found”.
If I use table=”‘GlobalTable'” the “sn-record-picker” works fine.
Is it possible to get values from scoped tables?
Thank you.
Hi Nathan,
I want to map categories displayed on Idea portal to custom field created on Idea table.
Once we create Idea from Idea portal I am able to select category there and which has entry in im_m2m_idea_category table but on Idea table custom category field remains empty. Please suggest what could be the right approach.
Thanks
Javed
Nathan, This is a great directive. I would like to know if there is an option to make the field mandatory. ie a red * if mandatory and nothing selected, grey * once an item has been selected.
I’ve put a field decoration before the sn-record-picker that flips the * from red to grey based on selection. However, the field decoration always shows on a separate line. I would like it to be next to the sn-record-picker dropdown.
Thank you in advance
What if I want to Add multiple locations and Display separately in Row ?