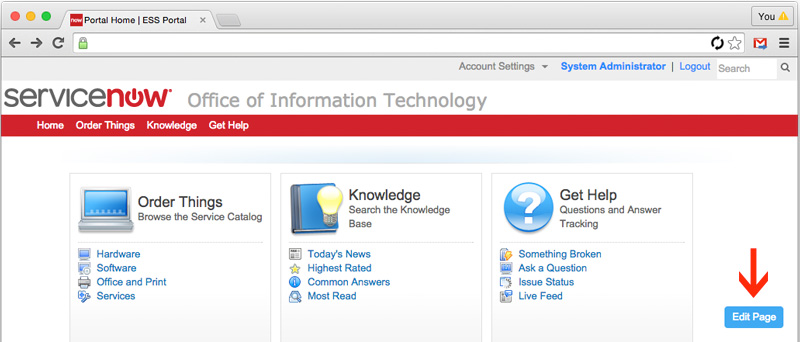
Jumping between the page preview and the page editor is always a pain. Even with multiple tabs I always seem to loose the edit page screen, so I’ve created this UI Macro which puts a “Edit Page” button on every page. When editing a page it changes to “View Page”. Hope you enjoy and let me know if you find this useful.
- Create a UI Macro with:
Name: “render_cms_edit_button”
XML:1234567891011121314151617181920212223<j:if test="${gs.hasRole('content_admin')}"><j:if test="${current_page.getID() != ''}"><div class="cms-page-button"><j:if test="${gs.action.getGlideURI().toString().indexOf('edit_content') < 0}"><a href="./edit_content.do?sysparm_sys_id=${current_page.getID()}">${gs.getMessage('Edit Page')}</a></j:if><j:if test="${gs.action.getGlideURI().toString().indexOf('edit_content') > -1}"><a href="./${current_page.getURLSuffix()}">${gs.getMessage('View Page')}</a></j:if></div><style>.cms-page-button a {position: fixed;bottom: 30px;right: 30px;padding: 5px 10px;background: rgb(65, 170, 243);border-radius: 4px;color: #fff;}</style></j:if></j:if> - Insert the content block in to your site layouts at very bottom using1<g:macro_invoke macro="render_cms_edit_button" />

 Founder & CEO of
Founder & CEO of 
Wow thank you, this will make life so much easier!
Great article Nathan, really appreciate you sharing this! Keep up the great work sir. *salute*
Can you explain a little further how to accomplish #2?
Charlie, under the site or page form you have a “layout” reference field. In all the layouts you use, just drop that line at the very bottom.
Thank you! I’ve come along way since my post above.
I’m looking forward to Geneva! Glad you are leading the team to help improve the CMS portion of SN!
Awesome. Thank you.
Hi,
Can You tell me how to add Buttons in Ticket form in Service Portal. I want to add ‘Resolve’, ‘Reopen’ and ‘closed’ button in Ticket (incident) form of Service portal for End users who has created the incident. How to add these buttons and how to execute the code related to this button. Like if we click ‘Resolve” button, Incident state should become ‘Resolved’ etc.