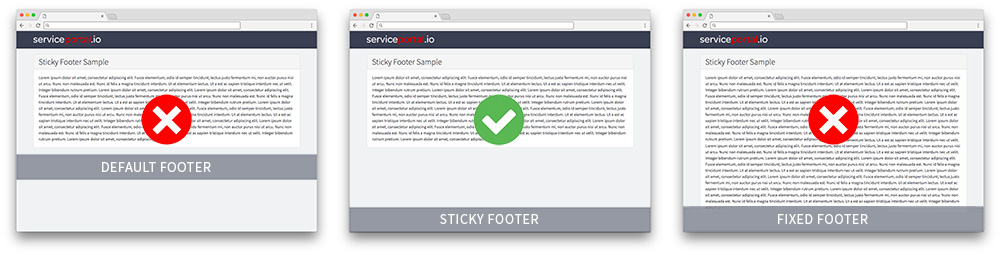
While developing web layouts, at some point you’ve probably run into the issue with the footer floating in the middle of the page just below the content. This can easily be fixed with a little CSS magic. Service Portal does support fixed headers and footers, but this causes the footer to stick to the browser window and overlap the content, which is not what we want. We want the footer to always be at the bottom of the page. This is called a “sticky footer”.
In between Helsinki and Istanbul some major changes were to made to the outer page structure that broke some earlier solutions posted on the community. My goal is to provide a solution that would work with all versions of Service Portal and it’s various supported browsers.
The Solution:
I’ve chosen to implement the sticky footer using Flexbox as this provides the most amount of flexibility. One added advantage of flexbox is that it also supports variable height footers, which many other solutions do not.
Installation:
- Go to your portals theme record.
- Select a footer widget, you can use the out-of-box “Sample Footer” as a test.
- Make sure the “Fixed footer” checkbox is unchecked.
- Paste the following snippet of CSS into the “CSS variables” textarea, or alternatively you can include it in a CSS Include.
1 2 3 4 5 6 7 8 9 10 11 12 13 | section.page { display: flex; flex-direction: column; display: -ms-flexbox; -ms-flex-direction: column; } section.page > main.body, section.page > section.body { flex-grow: 1; flex-shrink: 0; -ms-flex-positive: 1; } |
It’s been tested on Helsinki, Istanbul, and Jakarta using Chrome, Safari 9+, IE10+.
For additional information on flexbox, you can check out the following resources:
- A quick guide to flexbox by CSS-Tricks – here.
- Solved by Flexbox, a website dedicated to cool flexbox techniques – here.
I hope you’ve picked up something new and useful from this article. Would love to hear your comments and questions in the comment section below.

 Founder of
Founder of 
Great post. I was wondering if there could be a solution to make the sticky footer work across different service-now versions and this perfectly does.
I actually like the name “sticky footer”.
Hi Nathan ,
Thank you for this awesome solution , is there a way to make it works under IE10 as they motioned here http://caniuse.com/#feat=flexbox, flexbox is not supported by IE10.
Thank you in advance for you help !
Service Portal does not support IE versions under 10. Also in Istanbul, the entire outer page layout uses flexbox so if you must support IE9 I recommend you use CMS.
See release notes: https://docs.servicenow.com/bundle/helsinki-release-notes/page/release-notes/servicenow-platform/r_ServicePortalRN.html
Thank you for you answer , in IE10 when i have applied the css the footer desapeared, so i have added flex:1 1 auto to section.page css so it can take all the space and it’s working fine now :
section.page {
display: flex;
flex-direction: column;
display: -ms-flexbox;
-ms-flex-direction: column;
flex:1 1 auto;
}
section.page > main.body,
section.page > section.body {
flex-grow: 1;
flex-shrink: 0;
-ms-flex-positive: 1;
}
maybe it can help with IE10.
I was struggling with this issue and ended up in a dirty solution. Thank you so much for this clean solution
I just did this for a client and it seems at least on Jakarta P5, marking the footer as “fixed footer” will make it behave as a sticky footer. always at the bottom of the screen.
//Göran
I just checked in Kingston, and checking that checkbox still makes it behave as a fixed footer, not a sticky footer. The difference being that a fixed footer is attached to the bottomw of the browser window, while a sticky footer won’t overlap content.
I came across this article after I came across this problem.
My solution was a little different…this rule added to the theme my portal is using, as a CSS include:
div.page, section.page {
height: unset;
min-height: 100%;
}
Not extensively tested but haven’t seen any issues with it so far.
The above solution is slightly more complex because it works with all the current versions of Service Portal. The page structure changed quite a bit between Helsinki and Jakarta, so we tested a number of approaches before arriving at this solution.
Good point, this was very much a solution for my situation at the time – Jakarta being viewed in Firefox.
Incidentally, using ‘height: unset’ in IE doesn’t play nicely, ‘height: auto’ works achieves the result I was after though.
This code is not working for me..the footer is not sticky with my portal page Kindly help me..
How to set Option schema for referencing a page for this sticky footer?
I’m not sure that I understand your question… the footer belongs to the theme and is not unique per page. Also, since footers do not have an instance, they also do not have Options Schema.
Hi Nathan thank you for the reply..
->As you mentioned “Fixed Footer” has to be unchecked..i have used reference field of “Footer” So this means it won’t be available in “page in designer” to edit for providing Option schema’s .
->The next thing you might say is that, use the widget to be drag and dropped in “page in designer” So in this case the widget is available but the code which you provided that i curious to use is not working..
All of the CSS used in this example assumes the widget is on the theme, and will never work if you place the widget directly on the page.
Thank you Nathan i just have another question , can we able to add Option scheme for Widget of footer that we select on the theme!!
This works on New York release as well! I had to add it to theme as a CSS Include > Style sheet (adding it to the theme css variables or the footer widget css variables worked for me).
Echoing Eric above
I struggled with this for weeks! Came across this, created a stylesheet in the CC includes and BAM, working on every page. Thanks very much Nathan!
Echoing Eric above
I struggled with this for weeks! We are also on New York and figured why not try it. Came across this, created a stylesheet in the CSS includes and BAM, working on every page. Thanks very much Nathan!
Thanks for this! Used your code with the guiding from Eric C and it works like a charm in New York release!
Thank you so much guys, it works fine for me
I have this random white space above my footer after following these steps , does anyone have any idea on how to remove it?
I had this implemented since London upgrade. We recently moved to Paris and this stopped working.
Any solutions or hints why is it not working in Paris ?
Thanks.
Thank you for this solution and it seems to be working for all the pages expect for ‘ticket’ page.
I am not able to get the ‘ticket’ page to update with the sticky footer. It’s behaving like a Default footer.
Have you experienced the same?
Version: Orlando and Paris
thanks for the awesome article.
One issue I encountered on my instance on versions Paris and Orlando. On the case view on the Customer Portal there was a white space area below the footer. This was the only page in the whole Customer Portal where I found this issue.
It is caused by the activity stream (messages from customers and agents). Problem was that one css class defined padding in percentages instead of pixels. Might be a bug as the images themselves where the css is used have a width and height of 50 px defined.
I added this to the CSS variables of the theme and could not find any problems with it:
.timeline-badge{
padding-bottom: 50px !important;
}
BR Chris