Today I am going to show you how to change the styling of the built-in notifications in Service Portal. The default notifications in Service Portal are based on the Bootstrap Alerts components, but I prefer the smaller “Toast” notifications of Bootstrap 4.
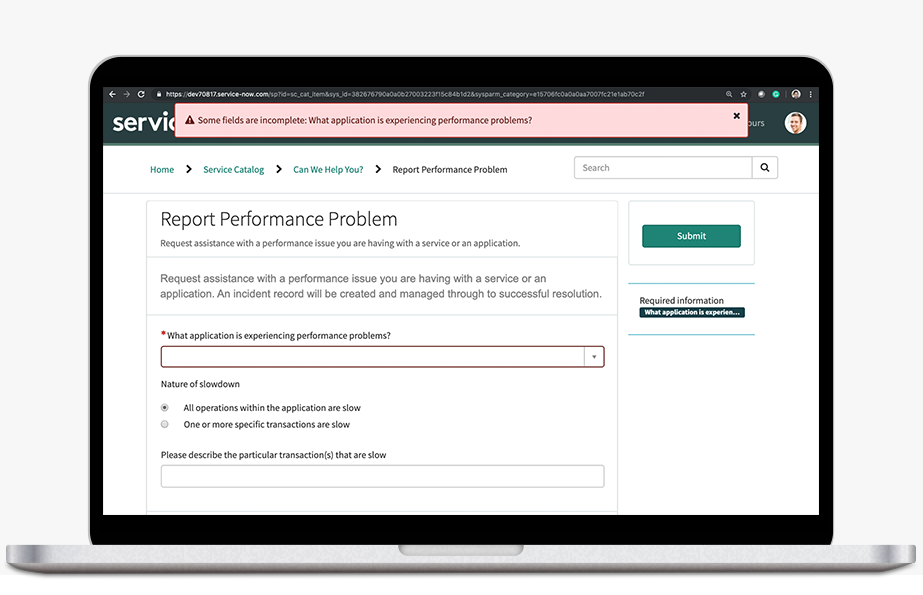
Default
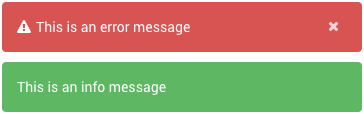
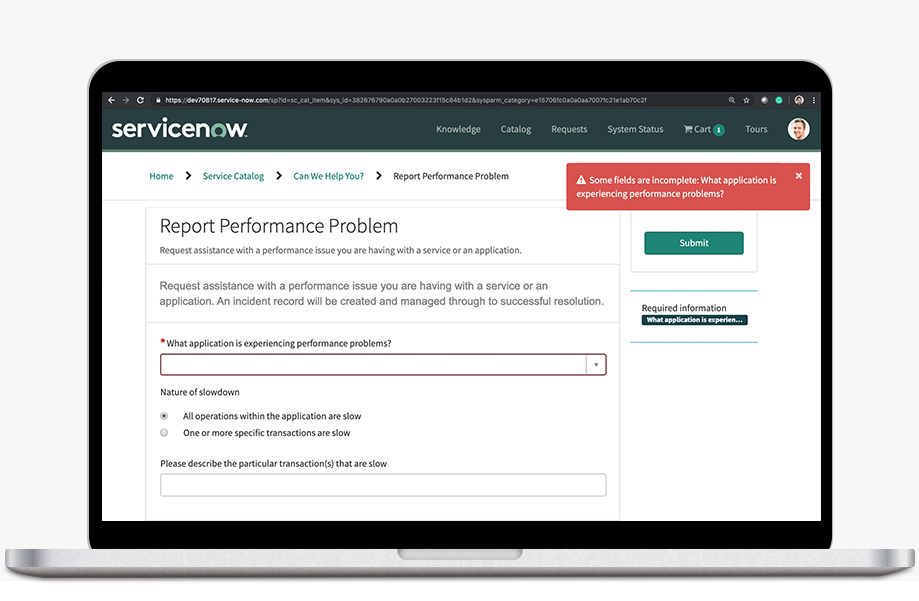
New Style

The following CSS sets a new width and aligns the notifications in the upper right corner of the screen rather than spanning the whole page. You will need to add the following styles into a CSS Include in your theme.
CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | @media only screen and (min-width : 768px) { #uiNotificationContainer { top: 80px; right: 20px; width: 360px; } } #uiNotificationContainer .dismiss-notifications { color: rgba(255, 255, 255, 0.75); } #uiNotificationContainer .alert { border-radius: 4px; border: 0px solid transparent; } #uiNotificationContainer .alert-danger { background-color: #d9534f; } #uiNotificationContainer .alert-success { background-color: #5cb85c; } #uiNotificationContainer .alert > span { color: #fff; } |
If you are already on the Madrid release, I recommend replacing the above HEX colors with the $brand-success and $brand-danger variables so that they can be driven by the variables defined on your theme.
If you wish to trigger notifications from your own widget, you can trigger notifications using either of the following.
Server Side:
gs.addInfoMessage(“Success goes here”);
gs.addErrorMessage(“Error goes here”);
Controller:
spUtil.addInfoMessage(“Success goes here”);
spUtil.addErrorMessage(“Error goes here”);
BEFORE

AFTER

This is just a small example of how you can restyle the default notifications, but there is still plenty of ways this could be improved. If you have some ideas or other styles that you would like to share, feel free to post them in the comments below.


 Founder of
Founder of 
Sweet Alert should definitely be added. We often see developers using basic “alerts” in their scripts. Sure it can be manually added, would be a great addition oob.
This is awesome!
Have you tested on this renders on mobile? Either the ServiceNow Classic or new Virtual Agent? My client is still on London so we can’t use the new virtual agent app (yet). I’m curious if it its compatible. I do like the UI better! Thanks for posting!
These styles are specific to Service Portal, but could easily be ported to work inside other areas of the platform.
Looks nice. Is there a way to center these notifications instead of them hanging out on the right side of the screen?
Chris, sure. Simply remove all the styles defined on #uiNotificationContainer and instead set the width on the “.alert” class.
Fantastic one, since I came across a requirement some days back work on system defined error and info messages, I think this would be a good start for it.
Also, is there any way, that we can keep this messages stay for some more time or keep it there on the screen until I click on the cross-symbol to remove it from the screen?
Thanks Nathan. You always inspire.
There is a property for this, but this property affect all the places be in native or service portal
Duration (in seconds) info and error messages persist in the Service Portal before auto-dismissal.
glide.service-portal.notification_timeout.seconds
https://docs.servicenow.com/bundle/london-servicenow-platform/page/build/service-portal/concept/properties-service-portal.html
Pardon me,
I’m new to Service Portal.
Can you please tell me where exactly do we need to add this code.
I tried creating new style sheet for Service Portal but I get the same notification.
You go to the theme used for your portal and there’s a related list called CSS include. That’s where you can map this style sheet to your theme and it’ll work.
Hi Nathan,
thank you for this article.
Just an additional trick, if you want to test the CSS without create the Widget…
You can execute this in the browser console :
angular.element(document.body).injector().get(‘spUtil’).addInfoMessage(“Texte du message d’info”);
angular.element(document.body).click()
Have a nice day
Christophe
Hi Nathan,
This is quite good. Thank you.
I have one question about using newline characters within spUtil.addInfoMessages and spUtil.addErrorMessages. i see that the newline character (\n) is not supported or ignore by these methods. Do you suggest any workaround ? I do not want to use alert method.
I believe you should be using for line breaks in HTML.
I am new to your website and I noticed that you and your company post lots of useful content. I know that there are not a whole lot of times when people take the time to thank you. Here is my feedback:
I like that I click on one discussion and find myself clicking open a whole bunch of topics. The documentation is great and the video demos and discussions are awesome. Lastly, I like the responsive and useful responses that are provided.
Thanks!
Andres
Thanks Andres!